Comment rendre une image accessible dans un courriel?
Les communications par courriel sont rendues banales. On cherche parfois à les rendre un peu plus attrayantes en ajoutant une image. Or, une image dans un courriel, qu’il s’agisse d’une carte virtuelle, d’une signature ou d’un logo d’organisation, peut facilement être une énigme pour les personnes aveugles ou malvoyantes. Ne renoncez pas à cette pratique : découvrez comment la rendre accessible !
Deux options s’offrent à vous : vous pouvez ajouter une description de l’image ou encore inclure un texte de remplacement.
La marche à suivre exemplifiée ici est celle pour le logiciel de messagerie Microsoft Outlook 2019. Toutefois, les principes de cette procédure demeurent applicables dans d’autres logiciels ou interfaces de messagerie.
Option 1 : inscrire un texte descriptif avant ou après l’image
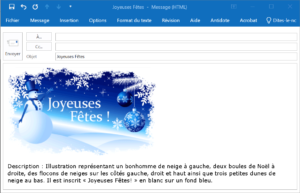
- Dans le courriel, inscrire avant ou après l’image la mention « Description : », suivie d’une courte description textuelle de l’image.
- Si du texte figure dans l’image pour transmettre une information ou un message, ce texte doit être repris intégralement dans la description de l’image.

Option 2 : ajouter un texte de remplacement à l’image
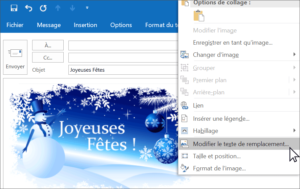
- Après l’ajout de l’image au courriel, cliquer avec le bouton droit de la souris pour faire apparaître le menu contextuel.
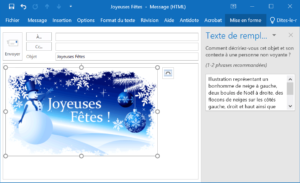
- Dans ce menu contextuel, aller à l’option « Modifier le texte de remplacement », qui ouvre un volet latéral de saisie.
- Saisir la description dans le champ correspondant.


Quelques pistes additionnelles pour la rédaction d’une description ou d’un texte de remplacement dans un courriel
- L’objectif est de transmettre un contenu équivalent sous forme de texte. Ce n’est pas tant l’apparence de l’image qui importe que sa fonction ou son message. Par exemple :
- Pour le logo d’une entreprise placé en signature, il convient de reprendre le nom de l’organisation, ainsi que tout contenu ou texte informatif y figurant, tel un slogan, une date anniversaire ou un intitulé de campagne. Il n’est généralement pas indiqué de fournir une description de l’apparence graphique du logo, sauf dans certains cas particuliers, par exemple s’il a été modifié visuellement pour une occasion spéciale et que cela véhicule une information que l’on juge pertinente de transmettre.
- Si une image sert d’hyperlien, il importe avant tout de comprendre vers où conduit ce lien.
- Contrairement aux descriptions textuelles placées avant ou après une image (option 1), les textes de remplacement (option 2) requièrent une attention particulière à la longueur des énoncés. On recommande de se limiter à une ou deux phrases, avec ponctuation. L’ajout d’un point final est recommandé pour que la synthèse vocale marque une pause. Cela permet une meilleure distinction avec les contenus qui suivent.
- Par conséquent, si l’équivalent textuel de l’image est plus long, il est avisé de se tourner vers l’option 1, en ajoutant ce texte avant ou après l’image.
- Dans le cas des textes de remplacement (option 2), éviter l’ajout des mots « image » ou « graphique » en début d’énoncé. Les lecteurs d’écran communiquent déjà cette information en détectant la présence de l’image. Cela dit, on peut préciser le type d’image (photo, logo, illustration, etc.), si cela est pertinent à la compréhension.
- Une description textuelle ou un texte de remplacement s’écrit dans la même langue que le document, sauf si l’image présente du texte informatif en langue étrangère.
Pour plus de trucs et conseils en accessibilité numérique, consultez le Laboratoire de promotion de l’accessibilité du Web.